Adaptive оформление за уеб сайтове
Сегашната тенденция
Определяне на адаптивно оформление
Adaptive оформление - метод за създаване на рамка на уеб страници, автоматично се променя местоположението на блоковете в съответствие с резолюцията на екрана на устройството, на които се гледа. Това означава, че с този подход да създадете отделни стилове за различни разрешения. Този ефект се постига чрез специална писане на CSS файлове.

Предимства на адаптивно оформление
Какви са предимствата на адаптивен сайтове оформление? Преди се отбележи, че предимството е правилното показване на всички блокове на страницата на всяко устройство. Това също е положителен аспект на този подход в създаването на шаблон може да се нарече скоростта на въвеждането на промени. Какво означава това?

Когато има за първи път е изпълнена на мястото на двете платформи vorstku направени необходимите промени в работния вариант, а след това - в мобилен телефон. Ако промените в кодекса са доста съществени, процесът на вземане на подобни промени биха могли значително забавено. Когато адаптивна vorstke работа по уеб сайта се извършва в един файл. Промените, направени в оформлението на уеб страница, ще бъдат същите скоро се появи и в работен вариант и мобилен телефон.
принципи и функции адаптивно оформление
Какви принципи са в основата на метода на адаптивно оформление в уеб дизайна?
- Използването на "каучук" тип оформление.
- Използване на медийни заявки (медийни заявки).
- Необходимостта да се мисли за мобилни устройства с началото на оформлението.
От тези основни принципи на този метод за създаване на шаблон, получен адаптивно оформление следните характеристики:
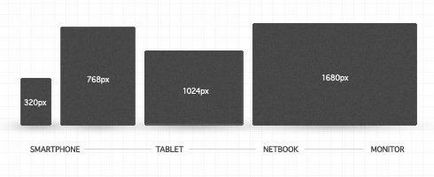
1. Проектиране и създаване на дизайна на сайта, като се вземе предвид работата на цялата гама от решения: от мобилен към широкоформатни дисплеи.
2. позициониране чрез използване на Cascading Style Sheets с медийни заявки, като използват технология, която се появява в CSS 3.
3. Програмиране на страната на клиентът и сървърът за предаване на изображения, за да мобилни устройства с по-малък размер и резолюция.
Първи стъпки vorstku адаптивно оформление?
Как да стигнем до работа по шаблона, е важно периодично да се тества колко добре се показва съдържанието и оформлението на блоковете на различни екрани. За да направите това, понякога просто да промените ширината на прозореца на браузъра. Файл със стилове получи медии заявка и да промените местоположението на блоковете, правейки значителни промени. Един добър инструмент за тестване на адаптивно оформление шаблон може да бъде сайтове, които имитират екраните на мобилни устройства от различни модели. Тези услуги ще позволят да разгледа внимателно и оценяват как дизайнът изглежда на дисплеите на различни мобилни устройства.
Въпреки че технологията на адаптивно оформление не е толкова прост, нейното развитие ще даде резултати в най-скоро.
