Как да направите HTML код за банера и анимация в Photoshop - примери
Просто така се случва, че ми харесва да работя с CSS код, така че е интересно да се направи бутона по-долу, която може да се използва като знаме, което е, като кликнете върху него ще отидете на shpargalkablog.ru началната страница:
Как да си направим анимация с Photoshop.
Но тъй като това безвреден код може да помогне на посетителите да му обем на героите, и картината е динамична, можете да използвате програмата ScreenHunter Free 5.1 Снимах част от екрана на монитора с този бутон, като по този начин да го превърне в един образ. Не можете да използвате такъв дълъг път, за да направи снимка в Adobe Photoshop от нулата. Но първо трябва да се определи размера на знамето на бъдещето. Те могат да бъдат намерени в знамето на мрежата, към която имате намерение да работят. Не е била ограничена от никакви граници.
Отиди на програмата Photoshop. Ето, ние трябва да се отвори "прозорец" -
За изображението в BMP и PNG формати, слоевете не могат да направят, така че трябва да (за JPEG и GIF пропуснете тази точка):
- кръг изображение L (ласо)
- "Файл" - "Нова" (Ctrl + N),
- V команда за прехвърляне на изображението на набор района.

Фигура 1. Преместване на изображението в Photoshop.
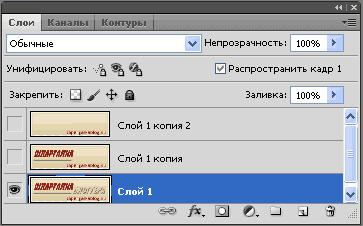
Поради факта, че елементите на измиване е по-лесно, отколкото dorisovyvat, ние се дублира, като маркирате (Фигура 2), ние се интересуваме от слоя.
След това, като изберете (вж. Синия фон) и един слой само върху него се посочва окото упражняване пипета (I), автоматично да определи и да настроите избрания цвят, и молив (B) за премахване на ненужните части от тях боядисване във фонов палитра. При тази процедура, обичам да се увеличи мащаба на снимките: Ако погледнете фигура 1, тя е равна на 100%, а аз сочи към 300%, така че да не се повиши ненужни елементи. Също така полезна функция е прозрачен слой (Фигура 2).
Резултатът:

Фигура 2. слоеве в Photoshop.
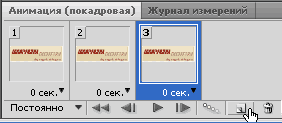
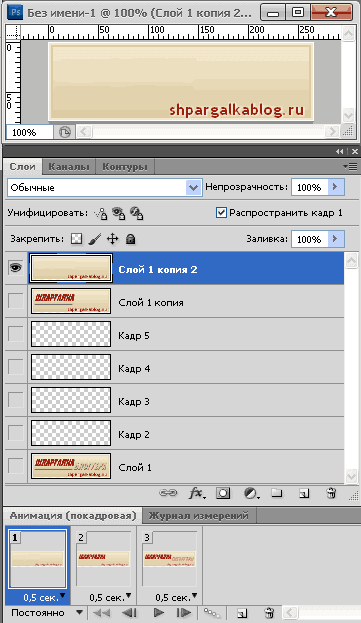
На следващо място, погледнете през прозореца "Анимация" и да се създаде няколко кадъра.

След това за всеки кадър подпечатан окото (очите) само тези слоеве искате да покажете на него.

И определят рамките на периода от време, през който потребителят ще го наблюдаваме, като щракнете с мишката върху втория.

► бутон, за да видим крайния резултат, както и с одобрението на запази командата "File" - "Запазване на уеб & Devices" (Alt + Shift + Ctrl + S) във формат GIF. Чрез този метод се обърнах банер, който качих в албум на Picasa в проекта за Blogger:
Как да направите HTML код за банера.
За да кликнеш върху анимирани картина, че е възможно да се стигне до мястото, слага се в дизайна:
И ако в началото на статията в текстов маркер е сключен, но сега ние уточни изображението.