Как да промените цвета на текста и фона на страницата
Ние сме с вас в предишните глави са в размер на основния шаблон на HTML документ, за да се определи какво е HTML тагове, се научили да спаси и да редактирате HTML файлове и в тази глава ще разгледаме атрибутите на тага и да промените цвета на текста и фона на страницата.
Да отворим нашия index.html. редактиране: А някои от промените си, добавете атрибути: Умение - параметър маркер, който се вмъква в таг "двойката" (+ име на стойността на параметъра).
се вмъкват маркер стойности за атрибутите:
1) текст = # 000000 без кавички;
2) текст = '# 000000' в единични кавички;
3) текст = "# 000000" в кавички.
Всеки от тези варианти е правилна, но ако те е грижа за Етичния кодекс, по-добре е да използвате двойни кавички, както е в моя пример по-горе.
Умение "текст" Контрол на цвета на текста на цялата страница, а "BGCOLOR" Контрол на цвета на фона на страницата.
Сега нека да поговорим за цветовете за документи. е определен Цветът:
1) текст = "злато" - по думите на английски език, например: злато (злато), червено (червено), зелен (зелен), и така нататък.
Но цветът може да се състои само от една-единствена дума, като "червените", но ако се напише "зелено-червено", браузърът няма да го разбере и просто ще игнорира.
2) текст = "# 000000" - цветовата схема RBG (червено зелено синьо). "#" Символ, който говори за факта, че тя е броят на цветовете, първите два знака (в моя пример нули) казват колко взехме "червените" цвят, втората зелено и последните две синьото.
Всеки цвят се определя от 00 до FF (0-1-2-3-4-5-6-7-8-9-A-B-C-D-E-F), като # 000000, черна, # FFFFFF бели. # Ff0000-червено. # 00ff00-зелен # 0000ff-син

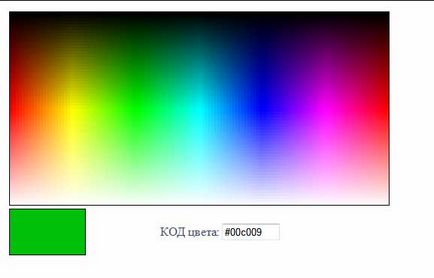
Като бонус от сайта Ви предлагам да изтеглите цветовата палитра (2 КБ). което е показано на фигурата по-горе. Трябва да разархивирате файла, за да стартирате color.html файл. нататъшни големи полска мишка указатели към пуснати на цвета, който искате да се показва в малък прозорец, и ако в този момент, за да кликнете цветен код ще се появи в един малък прозорец в дясно.
Нека сега се върнем към нашия index.html файл и го запишете като tsvet.html. Сега нека да видим какво ще стане. Това, което той е бил и остава така? И вие сте абсолютно прав, защото му бял и черен за цвят на текста по подразбиране. Какво да се каже разликата ще се промени стойностите на атрибутите:
Има и други начини за настройка на текста в HTML файлове, но тези двамата се считат за съществени.
В следващата глава ще научите как да управлявате текстови етикети BR, текст тайна на следващия ред.
Търсене за ключови думи:
Списък на всички тагове
Знаеш ли как да се създаде картина като фон с помощта на CSS?