Как да промените цвета на текста в сайта
В тази статия ще помогнем на начинаещите да променят цвета на текста на целия сайт или част от него. Умение, което съществува, за да промените цвета на текста, наречен цвят.
Този атрибут може да се използва в CSS, и в рамките на маркерите на шрифта по сходство, SPAN и DIV. Много е лесно да се движите, но трябва да знаете, конкретните цветове. Цветовете могат да бъдат написани на английски език (червено, зелено, синьо), може да се запише в RGB или 16-мерното код.
Код за използване в CSS:
? 200 "200px ':' '+ (this.scrollHeight + 5) +' пиксела ');"> * // целия текст на страницата е синьо
BODY тяло // текст ще бъде червено
.class_element // за елемент с определен клас
#div_element // за елемент с определена ID
? 200 '200px': '' + (this.scrollHeight + 5) + 'пиксела ");"> злато текст
Можете също да използвате атрибута стил на маркера. Сега това е кода:
? 200 '200px': '' + (this.scrollHeight + 5) + 'пиксела ");"> син текст
цвят # 0000FF е 16-мерното код.
Как да разберете цвета на Photoshop?
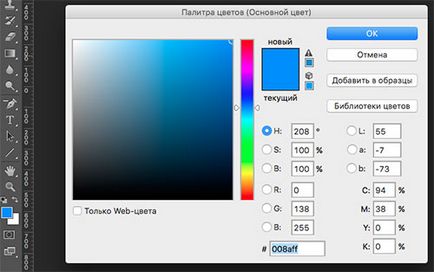
1. Щракнете върху цвета и това ще отвори този панел. Там можете да получите всички подробности за цвета, ние се интересуваме от кода в непосредствена близост до символа #. Копирайте го и го използвайте в кода си.

2. За да определят цвета на изображението с помощта на функцията "капкомер". просто кликнете върху желаната област от изображението, в началото на цвета в промените в лентата с инструменти към избрания.

Също по темата искам да препоръчвам услугите на избор на цвят. Те веднага се покаже кодовете за цвят и хармонични цветови комбинации. Не всеки има чувство за тази комбинация, но с услугите, които се вземат предвид законите на цвят.
Създаване на сайт в uKit нужда от добър сайт за вашия бизнес?
Използвайте uKit на услуги. Няма кодекс!