Как да промените цветовете на сайта на WordPress отгоре
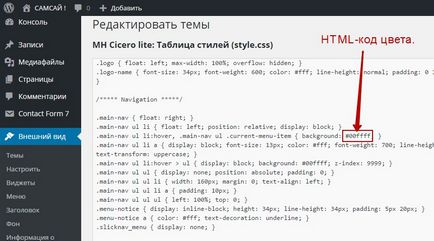
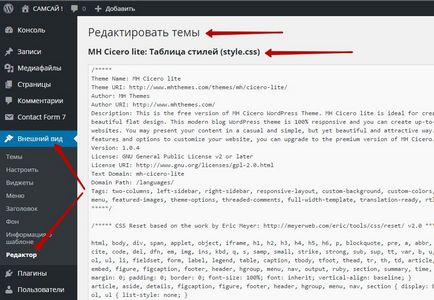
След като прочетете тази статия ще научите как да се лесно и бързо да се променят цветовете на сайта WordPress. Само ако използвате безплатни WordPress шаблони, ще трябва най-вероятно повече от един път се поставя въпросът за промяна на цветовете на модела, цвета си, който ви харесва най-добрия. Тя също така ще ви помогне да направите своя шаблон по-оригинално. Аз вярвам, че играе с цветове, можете да промените шаблона WordPress, за да не признаване. От само трябва малко креативност и усилие. В стилове (style.css в папката) на цвета на Сайта са посочени под формата на HTML-код, както и да промените цветовете на вашия сайт, първо трябва да се научат на HTML код на цвета, който искате да замените. Така че това ще бъде по-лесно да намерите HTML кода и да го замените.

Така че, за да разберете точно цвета на HTML код. Искате ли да замените, ние ще Ви помогнем програмата - Пикси. Тази програма е много проста, не изисква инсталация на вашия компютър, защото програмата може да бъде изтеглена като приложение и веднага започнете да го използвате. Програма - Пикси безплатно изтегляне го можеш с официалния сайт. (Кликнете върху снимката, за да отидете на сайта и изтегляне на Pixie)

Изберете раздела - като преносимо приложение. и кликнете върху него, за да изтеглите софтуера на Пикси. Програмата автоматично изтеглени на вашия компютър, папка за изтеглените файлове. Иконата изглежда така:

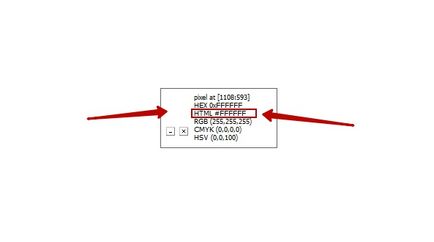
За да стартирате програмата. Просто кликнете върху него 2 пъти. Вие трябва да отворите прозореца на програмата, цветовите опции се извеждат в прозореца на програмата, която задържите курсора на мишката. Опциите са на стойност HTML, това е точно това, което трябва.

Отидете на сайта си, задръжте курсора на мишката върху елемента. Цветът, който искате да замените. Pixie програма ще покаже HTML-кода на цвета, който сте поставили курсора на мишката. На пример, който са показали, HTML-код бял цвят, така че в прозореца на програмата се показва бяло.


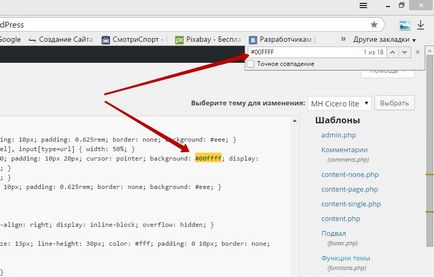
След това трябва да натиснете клавишната комбинация Ctrl + F. Право на върха трябва да се открие поле за въвеждане на информацията в него трябва да поставите в резултат на HTML-кода, който искате да замените. Поставете в HTML-код и натиснете Enter. Style.css на страницата за редактиране, ще бъдат показани всички места на сайта си, където има този цвят.

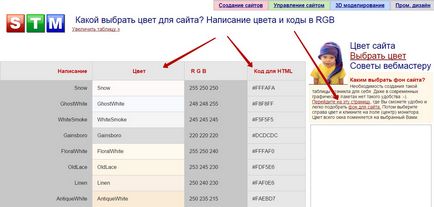
Сега просто трябва да изберете желания цвят, копирайте HTML-кода и да го поставите вместо цветове, които ще намерите в стилове. Това е услуга, където можете да избирате цвета на вашия сайт, и да копирате HTML-кода на даден цвят. (Кликнете върху снимката, за да отидат на сайта)

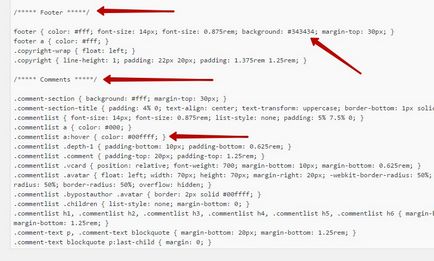
Виж цвета на замяната на сайта, може да бъдат изправени пред факта, че вие ще видите на много места в стиловете, където има цвят, който искате да замените. За да намерите бързо на място, където цветът на сайта си, можете да обърнете внимание на определянето на местата на сайта си в стилове. Ето например някои от тях:
- Header - В горната част на вашия сайт, където менюто, заглавието, логото.
- Footer - Най-долната част на сайта.
- Sidebar, vidget - Sidebar и джаджи.
- Типография - текстови шрифтове.
- Блог, съдържание - Блог, съдържанието, основната част от вашия сайт.

Вижте повече!
Сбербанк онлайн
Най-доброто!
Интернет за напреднали
iPhone 7 Plus RED Special Edition
Създаване на безплатен сайт!
естествено развитие
оптимизация на уеб сайт
ускорение сайт
Сигурен сайт
Промоция в социалните мрежи
Супер Wordpress Plugins
WooCommerce от А до Я!
Записванията за Windows 10
Компютри за манекени