Как да се направи списък в списъка
Страници Уеб сайтове се състоят от много елементи - таблици, снимки, линкове, мултимедийни файлове, списъци. Един от най-популярните продукти е само един и същ списък. Тя може да ви помогне да организирате информация, тя се прилага в по-сбит и разбираема форма, за да се улесни възприемането. Ето защо вие трябва да знаете как на HTML и направете списък на това, какви видове има списъци. А също и да научат как да зададете необходимите параметри.
видове списъци
За да започнете, изберете основните видове списъци, с които можем да работим. Той нареди, неподреден и падащи списъци.
Първият ви позволява да се изброят на съдържанието с цифри и букви. Вторият е обичайната прехвърлянето на артикули, третата позволява да изберете само от списъка желаната опция.
Почти всеки един от тях може да съдържа списък на списъка. HTML ви позволява лесно да се създават сложни списъци на определена информация в един много кратък период от време.
На първо място, да реши кой от списъците, които искате, и след това да се пристъпи към създаването му. По-долу ще разгледаме трите вида списъци, и да разберете как точно да ги създаде, и какви възможности имат.

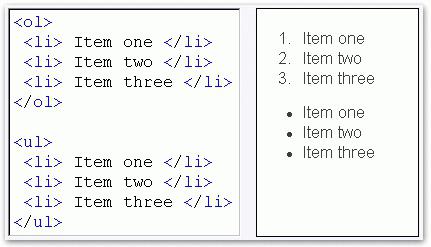
Подреден списък
Да започнем с най-използваните и общи списъци - нареди. В този случай, предаването на информация отива в определен ред, и всеки от елементите преброени. Например, списъка на класа:
Се дава такъв списък с помощта на сдвоени тагове
- и
- , и завършва с маркера
Сега, че знаете как да се направи списък HTML. Както можете да видите, че е достатъчно да се помни само две маркер.
Малко параметри за маркери
- - напишете и да започнете.
- . Той ги има като две. Първата стойност на параметъра може да промените реда на номериране. И това ще се промени до момента, когато отново тази опция, няма да бъдат регистрирани (или до края на целия списък).
Вторият параметър - тип - ще ви помогне да промените вида на номериране за тази позиция. Сравнително чести версия на комплексен списък. Да вземем например приблизителна план на работа:
- Въведение.
- Основната част.
а) становището на другите;
в) моето мнение;
в) доказателства. - Заключения.
Създаване на списък в списък с HTML е съвсем проста. Просто напишете един главен списък, а след това се създаде на мястото си при второто от подзоната, с помощта на различни номерация. Ето един пример код, базиран на нашия списък:
- .
- 1. Въведение .
- 2. Основната част .
Първият определя типа на номериране - буквен или цифров. Това може да отнеме тези параметри: А, а, аз, аз, 1.
Първите две стойности, номерацията на латинската азбука - главни и малки букви, вторите две - големи и малки римски цифри, като последната стойност се използва, ако искате в списъка е номериран с арабски цифри.
Заслужава да се отбележи, че в списъка по подразбиране номерацията винаги се дава от арабски цифри.
Вторият вариант - да започне - задава броя, при която започва списък номерацията.
Аз също ще кажа няколко думи за параметрите на маркер
неподреден списък
Вторият тип списък - случаен. Няма значение, са елементи в какъв ред. Това може да е списък на това, което искате - пазаруване, гости, книги и др ...

Задава списъка с маркер двойка
- и
Той има само един параметър - вид, използван за определяне на вида на маркер. Маркерът може да бъде кръг - напълнен или не, както и запълнени квадрати. Така че, небоядисана кръг е настроен на диск, на сухо - кръг. Квадратът се дава с квадрат.
Налице е също така възможност да създадете списък в списък с HTML. За тази цел, както и в първия случай, че е необходимо да се създадат два списъка, един от които е основната вторият - инвестирани.
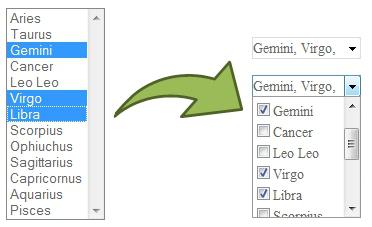
Списъкът на падащия

Примери за това са списъци, от които можете да избирате в страната на пребиваване, мястото на работа или обучение, дата на раждане, оценката на една статия, и така нататък. D. В този случай, можете да изберете елемент от списъка, който е необходим, преди да изпратите информацията.
Небрежно спомена таговете, с които създава падащия списък. HTML не разполага с пълната функционалност за създаване на тези списъци. Имайте предвид, че когато се работи с този вид списък, което трябва да се знае не само основите на маркиране страници, но също така има разбиране на CSS стилове и на Java скриптове.
Самият списък се определя от двойка тагове .
Всеки нов елемент започва с маркер двойка .

Един от най-използваните елементи на уеб страници - списъци. Напиши ги прави много просто, като се използват само няколко маркери с прости параметри. можете да направите списък от списъка, ако е необходимо. HTML-маркиране позволява да я създаде, само за няколко минути.

