Как да си направим изскачащ прозорец в него, по пътя за дейността на компютъра

Факт е, че ако на блоговете дори си струва да мисля за, сложи изскачащ прозорец. или не, на един сайт на страници, фунии дори да мисля за нищо друго - да. Разбира се, след това можете да видите как повишено превръщане след инсталиране на кутията падащото на сайта. но много изследвания са съгласни за едно нещо: изскачащ прозорец, като правило, се увеличава мястото за реализация. Само в случай, позволете ми да ви напомня, че това преобразуване - процента на посетителите, които са извършили друго действие, че страницата ви е проектиран. Например, записани или закупени стоки.
И в никакъв случай не трябва да се страхуват, че изскачащ прозорец ще изплаши някого. Един човек дойде до мястото, обикновено веднъж. Вторият път, той може да получи до него, може би, само по случайност. И в никакъв случай не го загубим, ако той не направи сайта мишена действие.
Така че сега ние ще сложи изскачащ прозорец на сайта.
След това разархивирайте файла и следвайте тези стъпки:
1. Сложете splash_wind папка в папка с odnostranichnikom.
2. Отворете файлът readme.txt. Този файл е в папката, където сте разархивирали.
След това отворете index.html на вашия сайт и да изложат на кода в readme.txt файла. е непосредствено след маркера
3. След това, отидете в папката на сайт: splash_wind - s_dialog - modal.js. и в този файл, промените кода. Ние сме заинтересовани от линия 19.
В този ред, ако не ви харесва синия цвят на прозореца, можете да изберете различен: смените думата син на друг: зелено, сиво, розово, лилаво, червено или синьо-зелен.
Проби от прозорците на тези цветове, можете да видите:
splash_wind - s_dialog - шаблони
4. Кодиране на тези прозорци - UTF-8. Ако искате по-различно кодиране, променяйки я в index.html в папката с шаблони.
5. Можете да промени текста на десния прозорец, можете да направите това в SharePoint Designer програма.
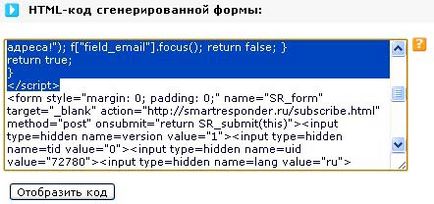
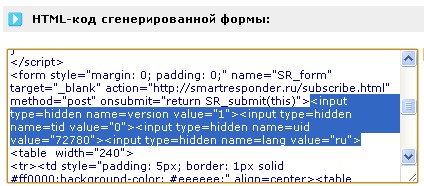
6. Заместник формата за абонамент в прозореца на данни в списъка си. За писма използвам SmartResponder. и затова аз ще ви покаже как да го направя по примера на услугата. В Form Generator услуга SmartResponder вас: - изберете желаната електронна поща и да го маркирате; - във вид на код вземе фрагмент от началото до крайния маркер и я постави на мястото на съответния фрагмент от файла index.html на прозореца;

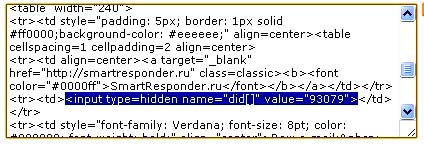
- вземат входните тагове. които са след формата на маркер. и аз имам същото в прозорци файл index.htm л;

- да се извърши въвеждане на маркер. и промяна в index.html

В резултат на това под формата на абонамент прозорец ще подпише посетител на вашия бюлетин.
За повече информация, моля, вижте разделите "Всички курсове" и "полезни", в който можете да минават през най-горното меню на сайта. В тези участъци, групирани по теми в блоковете, съдържащи най-подробната (колкото е възможно) информация по различни теми.