Как сайтът изглежда на различни устройства

Така че постоянно трябва да се увеличи, превъртете, което е ужасно неудобно. Мобилната версия на адаптивното оформление или всички от тези проблеми са отстранени. Аз дори не забравяйте, че след като настроите адаптивна шаблона за първия си проект, аз се чудех как изглежда сайтът Ви на различни устройства. За това се използва една прекрасна услуга. И днес аз ще ви кажа за него.
Но като цяло, всъщност, все още е необходимо това нещо, и след това можете да видите на оформлението на вашия сайт и да видим всички училища. Защото върху работния плот и мобилните версии на всички могат да бъдат добри, но всичко върху плочите могат figovenkaya. Затова тези проверки също трябва да се използва при създаването на ресурса.
стил = "дисплей: блок"
данни от реклами, така клиент = "ва-кръчма-4066320629007052"
данни AD-слот = "5193769527"
данни от реклами, така формат = "автоматично">
Аз не се използва в момента, а след това се оказа, че има училища в дисплея на различни приспособления. Сега ние трябва да се обърнем към други DTP специалисти за помощ.

Quirktools.com
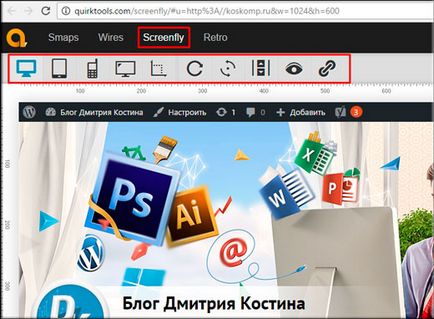
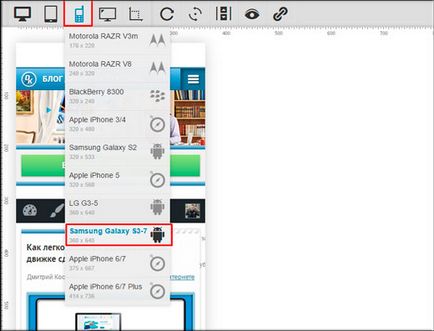
Може би най-популярната услуга, където можете да видите как се държи на мястото, той quirktools.com. Отиди при него и ще видите един прост Ефирно с интуитивен интерфейс. Само не забравяйте, че вие сте в раздела Screenfly.


И сега всички успешно се адаптира. И разбира се, ние не трябва да се ограничава само до едно решение. Нека да се провери, когато е възможно. И между другото в менюто, има и друг интересен бутон - Rotate. Благодарение на нея, ние знаем как изглежда нашия сайт, ако завъртите екрана на 90 градуса.
ami.responsivedesign.is

Какво е забележителен този Cervis, това е фактът, че има само четири разрешения за популярни устройства, но те се показват едновременно, така че да виждате голямата картина. Супер, а?
deviceponsive.com
Предимство на тази услуга, както и предишния, е, че не е просто търсене на карта, но също така може да се симулира работата на тези устройства, като например превъртане, натиснете и т.н.
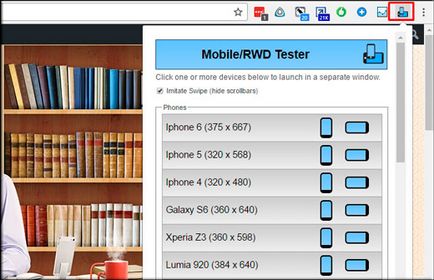
Mobile / адаптивен уеб дизайн тестер
И разбира се не мога да спомена всяко разширение в браузъра. В крайна сметка, в много случаи това е много по-лесно да се работи с по-скоро, отколкото с всяка услуга.
За нашите цели, аз Ви препоръчваме да инсталирате разширението на Google Chrome, което се нарича Mobile / отзивчив уеб дизайн Tester. След инсталацията, вие ще бъдете в горната част на иконата, като кликнете върху които можете да изберете някоя от наличните разрешения (най-популярните мобилни телефони и модели таблети), както и да посочват собствените си най-долу в «по поръчка User Agent / Резолюция» раздел.

Между другото, от всичко, което съм описана по-горе, този метод е единственият, който показва освен адаптивно оформление и дори някои мобилни версии (vk.com), така че имайте това предвид.
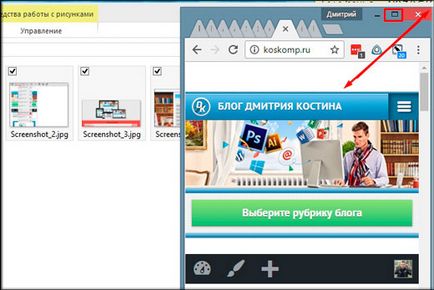
Работа с
И разбира се не мога да не говорим за най-класическия вариант на теста. За да видите как на сайта ще разгледаме различни резолюции, само трябва да го отворите в прозорец режим вместо на цял екран, а след това постепенно да се намали този прозорец.
Намаляване на прозореца, съдържанието на нашия уеб сайт ще бъдат пригодени към големината на този прозорец. Това е толкова лесно.

Но, разбира се има и недостатъци на тези методи. Те не показват как да изглежда cayty че имат отделна мобилна версия, а не адаптивни. Например vk.com и ok.ru. Когато отиваме да ги от устройството, то ни пренася към мобилната версия m.vk.com и m.ok.ru.
С уважение, Дмитрий Костин.