класове Css CSS
Класовете в CSS - инструмент, който разработчиците използват много често. Уроци позволяват да определите един маркер различни правила за стил. Нека просто разгледаме един пример за това как да ги използвате. Но първо се изясни клас синтаксис за избор:
Селекторът след името на маркера е писано чрез името на точката на класа. Име на разработчика на класа идва със себе си. Името на класа трябва да започва с буква, може да съдържа тире (-) или долна черта (_).
В HTML код, за да покаже на CSS класа на маркера в маркера комуникационни апарати приписват клас = "името на класа".
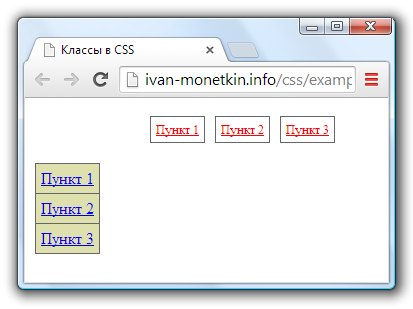
Сега, един прост пример за използването на класа:
В този пример, като се използват класовете си поставяме различни цветове за трите списъците, създадени от маркера
- . Този пример не се прилага. Кой ще го актуализира малко и да я направи по-приложните. свободен край
- използва за създаване на меню на сайта. В следващия пример, ние ще създадем две менюта с този етикет.
Резултатът от кода:

Разбира се, в този пример, менюто се оказа не е интересно, но въпросът е представена като пример за това как да се прилага класовете в този случай.
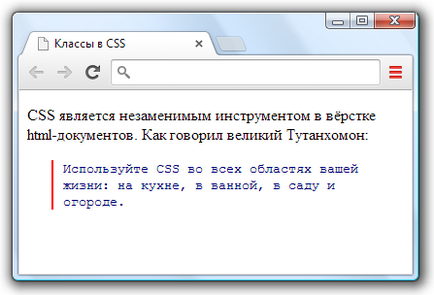
Нека разгледаме още един прост пример за използването на класове. Създаване на клас за външния вид на параграфа (таг
) Като цитат.

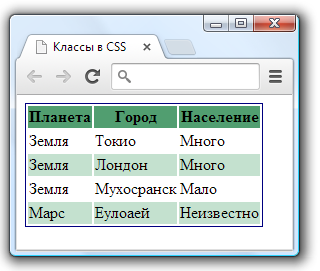
И още един прост пример за използване на CSS класове. По това време, ние правим зебра четливост таблични данни.

Но си струва да се отбележи, че този код е неправилен. Факт е, че в HTML документ всички етикети
Едновременното използване на различни класове
Отидете на който и да е HTML-тагове, можете да добавите няколко класове. За тази цел класа етикет атрибут нуждата им да се уточни с интервал. Ако използвате едни и същи правила за стил в различни класове, но с едни и същи стойности за какъв формат да се използва правило стил, посочен в кода по-долу.
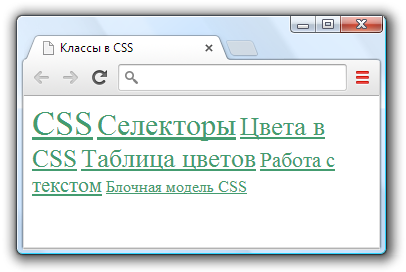
Създаване таг облак с помощта на два класа на един и същ етикет:
Пример за това код:

Всички връзки в таг облак трябва да имат един и същи цвят, но с различни размери на връзки. Също така често, можете да посочите референтния номер на шрифта.