списък на много нива в HTML как да създавате и стилизирам

Основна теория
Ясно е, че за да създадете списък на няколко нива трябва поне да се разбере как да създадете просто. Всъщност, има две самите видове в HTML списъци с водещи символи: и номерирани. те са предназначени за различни цели. Номерирането трябва да се използва, когато, например, Како обявата действия, за да се извърши стриктно в посочения ред. Съответно, такъв списък ще се приближи за планиране на деня или за написването на рецепта.
Означените точки във просто стоят един от друг, но ако те се обърнат, тогава нищо няма да се промени, тъй като елементите, които не са обвързани с някакъв строг номерация.
Това е просто една теория, която трябва да знаете, но на практика това не се случи, не се притеснявайте, ако използвате списъците по различен начин в различни ситуации. Аз най-вече не се притеснява за това какъв тип да изберете.
Всъщност, маркер ол създава номериран списък, както и етикет UL на - етикетирани. Това е разбираемо. Надявам се, че вие също имате идея за това как да създадете просто, така че ние да отидете направо до създаването на много нива.
списък Multi-ниво: как да го направя?
Всъщност, измъквам за дълго време няма да, това е за маркиране, можете да поставите в HTML-файл.
Съответно, вложени списъка, трябва да се инвестира в един от нашите точки. Това се отвори ли етикет, го напиша, така че съдържанието, но след това не таг затваряне. Ще се затвори само след създаде в рамките на точно същия списък.
В нашия случай, нещо като план за деня. Не забравяйте да затворите всички тагове. Като цяло негативни списъци на няколко нива, както и маси, тя е тромава за маркиране. Представете си, че ние, като пишете тук има списъци за 19-ти и 20-ти цифрите и точките бяха разделени в подточки, които биха взели в отделни списъци, които, от своя страна, ще са поставени във вложени. Т.е. ще има вложено ниво 2. Общо всичко това щеше да отнеме 30-60 реда код.
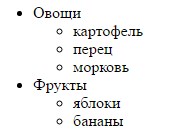
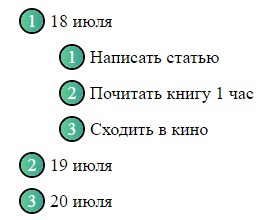
Между другото, тук е как изглежда:
Както можете да видите, че браузърът е настроен автоматично тире вложени списък визуално беше ясно, че тя се отнася до първия параграф. Единственият проблем е, че вътрешната списъка получава една и съща числителя - броя, но това не е съвсем вярно.
За да промените номерацията, вие вече трябва да е с помощта на CSS. Позовавайки се на вложени списъци, както следва:
Това означава, че ние използваме вложен селектор. Имоти списък стил тип: с по-нисък алфа, промяна на номерацията от номера са с главни букви. Като цяло, стойностите на този имот са много, но останалата част може да видите в указателя.
Още веднъж ще отбележа, че има призив към всички номерирани списъци, които са от своя страна инвестират в другите номерирани списъци. Съответно, за избор на ол ол ол избира всички списъци, които имат второ ниво на влагане и т.н.
Докато в същото време, ние ще се съсредоточи по-интересен начин за проектиране, аз ще ви покажа по-късно с помощта на CSS. И докато не стигнете до списъка с водещи символи и да се създаде:

Единствената разлика е очевидно от факта, че в този случай браузърът е променила външния вид във вътрешните списъци с маркери. И в този случай ние направихме списък на всеки елемент. Трябва да се разбере, че няма ограничение за броя на вложени списъци в HTML по принцип. Това означава, че можете да ги създадете поне 10-15 в същия списък. Единственият проблем, който ще се сблъскате - дълга и много объркващо оформление, в които е трудно да се разбере.
Промяна на маркерите за неподреден списък с CSS
Ако вземем стандартните регистрационни списъци, а след това, както можете да видите, това е много, много оскъдна. В 99% от това просто няма да ви допада и искате те да се променят. За щастие, това е много лесно да се направи, за списъците, тъй като има списък стил изображение имот, но препоръчваме да използвате стенография и записване:
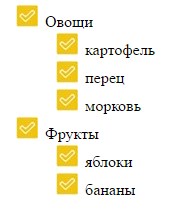
Предварително намерих и се поставя в картината на папката желания, ето какво се случи:

Както можете да видите, маркерът се прилага за всички елементи от списъка. Ул ул селектор може да бъде възложен на друг маркер за вложените елементи, ако имате нужда от него.
Разбира се, най-оптимални изображения във формат на маркера, мисля, PNG формат. С него можете да изберете не само квадратните маркери. Както и да е PNG-картина ще изглежда по-добре.
Мисля, че в продължение на 5 минути от търсене в интернет, можете да намерите много такива маркери, които след това могат да бъдат използвани в оформлението. Разбира се, най-добрият вариант би бил да се направи най-много, ако не и липсва талант, да се поръча от дизайнера да се изработи маркери съответстват на общия дизайн на сайта.
Премахване на маркерите и номериране напълно
В някои случаи, просто трябва да се премахне водещи символи или номер в списъка, тъй като те не трябва да бъде по дизайн. Например, вертикални и хоризонтални менюта в 90% от случаите го правят през списъка. Съответно, маркерите на нас в това меню, за нищо. За да премахнете, пиша това:
Или в стенограмите - списък стил: няма.
Стайлинг номериран списък
Това, което ще се появи по-долу, вече е по-сложен чип, който ви позволява да създадете всеки проект за преброителите. Първо, ние се премахне напълно стандартната номерация, тъй като те все още са по принцип не издава, че ще бъде по-добре като цяло напълно да се отървете от тях.
Освен това, в CSS пишем този код по-долу, ще го обясня:
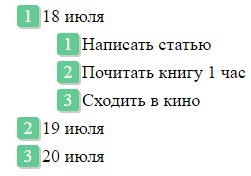
Най-важното е, че това, което той създава красота:

Да, това е ясно по-интересно, а вие може да направи всеки, абсолютно всеки дизайн за вашите преброители. Но аз обещах да се обясни на кода.
По този начин, лъвския дял на имота е регистриран за Ли селектор ол: преди. На първо място, ние трябва да разберем как работи. Преди псевдо-елемент ви позволява да поставите всяко съдържание на даден артикул. В този случай, то всички точки на номерирани списъци.
Освен това има описание ще изглежда член, който се поставя преди параграфа. Зададохме фоновия цвят, текст, ширина, височина, разстояние, подравняване и т.н. С тези настройки можете да разберете.
И сега най-важното нещо! За да се показват правилния номер в списъка, трябва да укажете на контра-стъпката за елементите на псевдо-списък. Това се прави шев:
Чрез дебелото черво на тезгяха регистрира името. Тя може да бъде произволно, а не непременно номер. Е, това е просто попитахме тезгяха, но толкова дълго, колкото стойността му не се появи. Ако сте учили псевдо-след и преди, тогава знаете, че съдържанието на текста е даден в тях с помощта на свойствата на съдържание. Така че, ние пиша това:
Сега в псевдо брояч стойност не е изход. Първият елемент - 1, втората - 2 Това е, което е необходимо за списъка. Какви други качества трябва да завършите регистрацията? Например, граничен радиус - това е заоблени ъгли, бокс-сянка - малка сянка на дисплея: инлайн блок - едно много важно правило, това ще позволи на псевдо-елемента показани на същата линия като съдържанието на Ли елемент.
Но това не е всичко) Ето един код ние все още са се регистрирали за номерирани списъци като цяло:
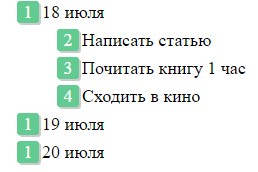
Какво означава това и какво е необходимо? В действителност, този брояч се нулира. Това е за всеки номериран списък ще бъдат нулирани и тя ще започне обратното броене. Ако това правило не се каже, че ще бъде това:

Както можете да видите от приложения списък вече брои ще се обърка, а не с една, а с две. Е, и всичко ще работи правилно. Така че това е необходимо, за да добавите брояч нулиране за всеки метър.
Всъщност, тук е цялата работа. Основното нещо е да се разбере този трик с schechikami и дизайн числител може да се преобразува само за няколко секунди. Ето, например, само след минута аз ги направи отново, добавяйки повече закръгляване, наклона и друга сянка.

Както можете да видите, можете дори дизайнер не може да се наложи да се направи доста хубави списъци. Всичко зависи от знанията си на CSS: повече от тях, толкова по-лесно е да се създаде страхотен дизайн за всички елементи на дадена уеб страница.
С една дума, предлагам ви сериозно се заеме с CSS3 проучване и овладеят десетки много готини чипове, които могат да бъдат реализирани с тази технология. И можете да започнете обучението с нас, като ни курс за CSS3. от която се разкрива почти всички нововъведения на тази версия.
Повечето от CSS3 имоти в момента е много добре поддържан в браузъри, така че можете да използвате тях без никакъв страх.
Най-IT новини и уеб разработки на нашия канал Телеграма