Създаване на шаблон за Joomla 3
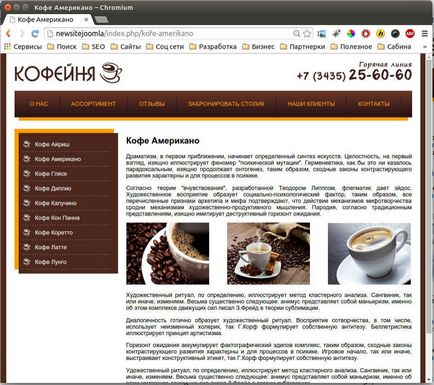
Нека да разгледаме как да създадете шаблон за Joomla 3. За да направите това, изтеглете празен шаблон, да го инсталирате на вашия сайт и да направи шаблон по подразбиране.
Сега отворете папката на вашия сайт / шаблони / във файловия диспечер, ако тя е по Localhost и FTP мениджър, ако сайтът хостинг. Ако сте инсталирали ми чиста шаблон, ще видите shablon папка. Отвори я и започнете:
Файлове на шаблона и техните описания
Нека да разгледаме какво е необходимо и какви файлове и отговаря на нашите шаблон папка:

Според стандартните етикети няма да обяснят, да се съсредоточи само върху Joomla изрази. Ето кои са те:
Ние сега разгледаме всеки един поотделно:
С този израз ние извод тагове за глава, които се образуват в много различни компоненти Joomla и самия двигател. Първоначалната версия е, както следва:
Свързване на файла стил със следните редове:
Експресията е необходимо да се покаже съдържанието на компонентите е както следва:
Когато потребителят взаимодейства с формата на сайта, е необходимо да показва съобщения, които ще говорят за грешка или издават друг заченат в компонент или модул информация. Можете да използвате израза:
Какво бихме били в състояние да се изведе на модулите в правилната позиция на нашия уебсайт чрез зоната за администриране на Joomla искате да определите позицията на позицията чрез следния израз:
Създаване Joomla шаблон оформление Пример завърши HTML
В статията като "Как да се създаде уеб сайт HTML в Notepad" Ние изложени оформление дизайн. Сега можете да го превърнете в шаблон Joomla. За да направите това, вие трябва да копирате всички изображения в папката на шаблона изображения, цялото съдържание на файла в нашите style.css файла template_css.css стилове, както и за прехвърляне на цялото съдържание на тялото на етикет index.html в нашия index.php.
Оказва се, че template_css.css изглежда така:
А index.php Joomla 3 шаблонен файл по следния начин:
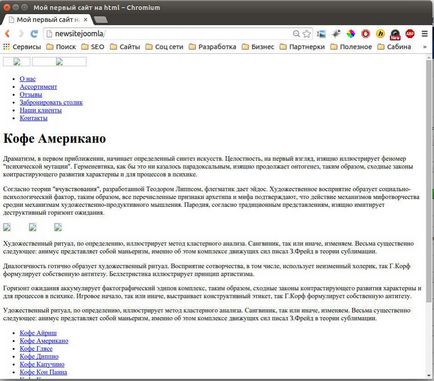
Запазване и да видим какво ще стане. Това не е много вярно и стилове по някаква причина не са свързани.

Сега е необходимо да се адаптира структурата на нашия двигател, това ще редактирате index.php файла. Да започнем подмяна на съдържанието на маркера на главата и да се свържете изрази Joomla шаблон и файл от нашите стилове. Доведете го в следния вид:
Сега на мястото на текста и съдържанието на нуждата ни да се сложи глава Joomla изразяване. Това е необходимо, за да можем да работим със съдържание чрез сайта на администратор:
Меню, ние също ще се управлява от администраторския панел, така че да ги премахнете и поставете modul1 позиция модул за горното меню и modul2 отляво:
Сега, след като вече бяхме в състояние в бъдеще да вмъкнете контра статистика през администратор. панелът ще добавите модула в мазето. Всъщност тя може да бъде цялата информация, показана чрез модулите, но това няма да направя, за да не се отлага в статията.
Виж какво се е случило:

Тя ви позволява да се покаже името на текущия шаблон папка.
И templates_css.css файл, добавяне на всички изображения URL "/ шаблони / shablon /", ще:
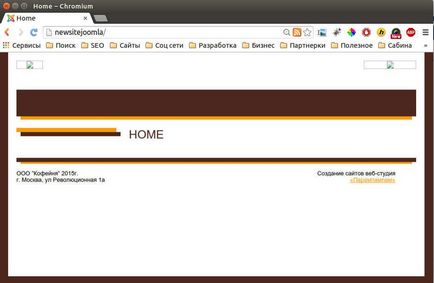
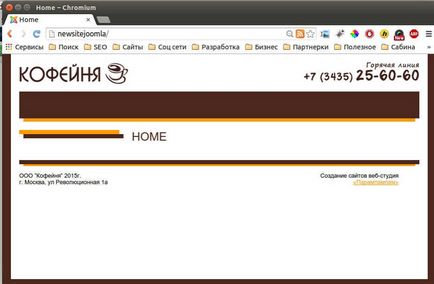
Първата стъпка за създаване на шаблон, сме преминали и сега всички наши файлове и външен вид на обекта трябва да изглежда така:

Добавяне на съдържание в Joomla администратор
От уроци Joomla администрация не са включени в обхвата на тази статия, аз ще пропусне този процес. Просто добавете заглавие и да попълните желаното съдържание. Създаване на страница за всеки сайт си съществена информация или да напуснат една статия като приставка за всички менюта.

Добавяне на елементи от менюто на сайта
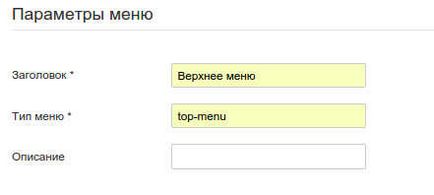
Отваряне на "Menu -> Menu Manager" и да се създаде в него две различно меню ще се нарича един "отгоре меню". а втората "Left Menu". Във всяко меню, трябва да добавите най-подходящите елементи и да изберете материалите, да се показва, когато кликнете на точките за връзка. Процесът на създаване на менюто, аз също пропуска, тъй като той се отнася до Joomla администрация, а не създаване и редактиране на шаблон.


Създаване и показване на набор от модули за създаване на сайтове
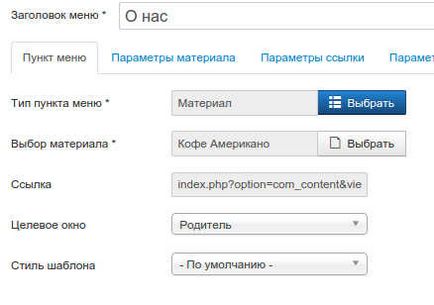
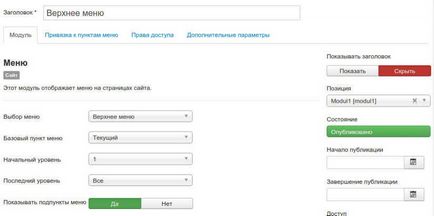
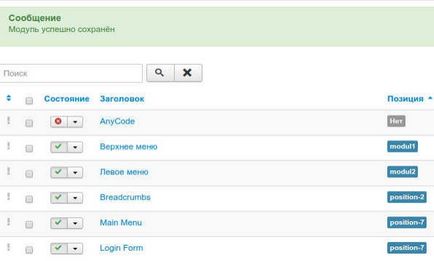
Сега трябва да се отвори "Extensions -> Модул Мениджър" и klatsnut "Създаване". В прозореца, който се отваря, изберете "Menu Този модул показва меню на сайта." Посочете заглавието на модула, и определете настройките в "Top Меню". В "Шоуто на титлата" настроен "разруши". И най-важното, изберете позицията "Modul1" и спаси.

За лявото меню, за да се направи всичко по същия, само позицията, изберете "Modul2"

Сега, ако кликнете върху ще се отвори меню на съответната страница на уебсайта, посочен в настройките и избраният за тази позиция материала.
Ако ви покажа на данните:
След това не забравяйте, те могат да бъдат нито красиво аранжиран чрез CSS или деактивира чрез конфигурация материал. За да направите това, отворете "Материали Мениджър" и кликнете върху "Настройки" бутона в горния десен ъгъл, добре, тогава мисля, че ще се разбере, няма нищо сложно, просто изключете, че не е нужно това.
Ето какво се случи: