Защо няма снимка на сайта

Тази статия писах за начинаещи, които едва сега започват да се учат HTML. Но дори и на този етап се сблъскват с един куп въпроси и един от тях е: "Защо не е картината на сайта? ". В тази статия, аз просто се опитвам да се опише най-честите причини за това явление.
Първата грешка
Най-често има синтактични грешки. И ако се вгледате внимателно в кода по-горе, можете да видите, че вместо «SRC» приписват несъществуваща атрибут «SCR». Ето защо в този случай картината не се показва на сайта. Така че първото нещо, ако имате нещо се обърка, винаги първо проверете правописа на кода.
Втората грешка
Тук, както виждаме, няма синтактични грешки. Но картината все още не се появява. Това може да се дължи на неправилно посочване на името на снимката. В операционни системи, като правило, се показва не разширението на файла, и затова "Picture.jpg" може да бъде само на името на изображението без разширение. И в действителност, неговото пълно име може да бъде «picture.jpg.png».
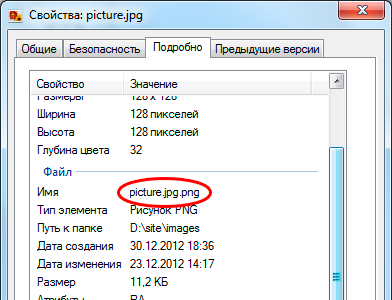
Разгледайте пълното име на изображението, което може, кликнете с десен бутон върху изображението и изберете "Properties" от менюто. ще бъде представена тук След това щракнете върху раздела "Допълнителна информация" и цялата информация за изображението.

В "Име", само показва пълното име на снимката, заедно с разширението. И това трябва да се използва в атрибут SRC.
Също така, това е да се отбележи, никога не се обади в образ на кирилица. Например: "kartinka.jpg".
Третата грешка
Друга честа грешка е грешна индикация на пътя към изображението. Ето защо, за да се избегнат подобни грешки, да се научат да пишат относителния път.
Way «изображения / Picture.jpg» от значение, ако имаме местоположението на всички файлове, като в ляво. Т.е. нашата страница (в моя случай, index.html) е наравно с директория «изображения» на.
Ние сме сравнително "index.html" пиши директория "образи", който е един образ, а след наклонена черта напиши името на снимката. Ако е имало в друга директория в "образи" директория (например: снимка), а сега само в това да насочим нашия имидж, на "SRC" атрибут ще има следната форма «изображения / снимки / Picture.jpg».
Друг вариант е, когато нашата страница (в моя случай index.html), намиращ се в «директория» вътрешна директория. В този случай, трябва да се регистрирате следния път «../images/picture.jpg», по отношение на "index.html", за «SRC» атрибут.
Записване "../" означава, че ние ще оставим на "директория" текущата директория и да стигнат до по-високо ниво. И тогава, както обикновено, пишете на директориите "изображения" и наклонена черта на името на предписва изображения.
Всички три от тези грешки са най-често, така че ако не можете да видите на снимката, първо проверете дали не сте ги задали. Възможно е също така, и такъв случай, че изображението не може да бъде показана поради факта, че техният дисплей е просто изключено в браузъра. Въпреки, че поради тази причина е изключително рядко, но тя все още е на мястото да бъде.
Затова бъдете по-внимателни, и всичко ще бъде наред.