Как да се създаде HTML файл в Notepad или друг редактор
Само за няколко години в интернет открих редица полезни сайтове и услуги, които не са пряко свързани с изграждането на обекта и основната тема на този блог, но аз просто исках да ги препоръчвам и на вас:
Cashback услуги. като Epn.bz и Letishops. Първият ще спестите до 15% от Aliekspress и втората ограничавам с Cash Back на повече от 1000 онлайн магазини. Търсене на полети, просто отлично обслужване - Aviasales.ru. Търсения на стотици сайтове и предоставя всички възможности за билети, можете да изберете най-евтините или тези, където има по-малко време за пътуване. Те също имат голяма тълпа. приложения и браузър плъгин.
Как да създадете HTML-файлове?
Създаване на обикновен текстов документ с помощта на Notepad и напишете следното в него:
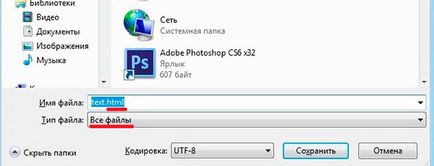
Сега кликнете File - Save As ... Ето това е необходимо да се добавят след името на разширение на HTML файл, това е, ако вашият файл се нарича текста, той добавя: text.html. Сега типът на файла, трябва да изберете "Всички файлове", така че наистина се обърна към HTML. а не на обикновен текст.

Всичко след това ще спести на HTML файл. можете да го отворите в браузъра и там ще видите по-долу.
Факт е, че маркер h1 е специално проектиран, за да се покажат големи заглавията, така че ние сме сигурни, че всичко работи.
Използване на друга програма, за да генерира HTML и работа с код
Създаване на HTML документ още по-лесно. Изберете Файл - Нов. създаване на нов файл, сега трябва да се избере синтаксиса - H - HTML. Сега, когато за първи път запишете документа, автоматично ще бъде заменен от този формат, без вътрешни номера не трябва да стъпват. И разбира се, основното предимство на този преносим компютър е, че тя е с код подсветка. Вижте как изглежда нашия фрагмент от него:
Това означава, че там може да се види ясно, която е част от HTML, а това - обикновен текст. В бъдеще, Notepad ++ е полезно за вас и да се работи с други езици, ако искате те да се научат.
Като цяло, заяви тема първоначално оповестено, HTML-файл, която сме създали. Но най-вероятно искат да знаят какво да правят с него по-нататък. Можете, например, създаване на прост сайт в момента, дори и да знаят езика много зле. Само погледнете тази статия и да следвате всички стъпки, точно както е написана там.
HTML кода на проучване
Но определянето на езика, за това, защо имаме нужда от нея, можете да прочетете тук. където аз се опитах колкото е възможно повече, за да обясни по-подробно какво е в строителна площадка с един прост пример.