Какво е PSD шаблон, и как правилно да набирате, оформлението на сайта
Разбира се, не е задължително да знаят как да се наложат на шаблона на СДП. Но това знание може да бъде полезна за всеки, който има уеб сайт. Всичко може да се случи в живота!

Какво е PSD шаблони
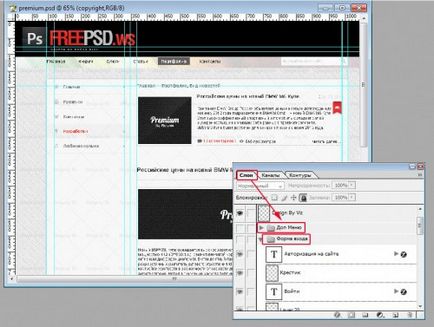
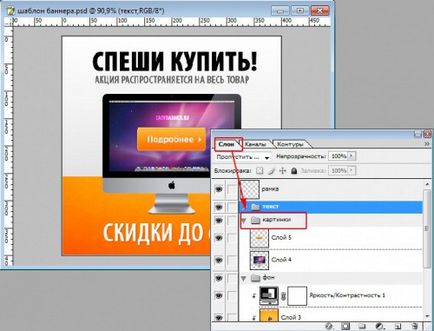
- Всеки дизайн елемент трябва да бъде оформен върху отделен слой - структура шаблон става видима при нейното разкриване в Photoshop. С всички слоеве на дизайна могат да бъдат променяни независимо една от друга.
Благодарение на многослоен промяната в една част на схемата няма да се отрази на останалата част от неговите елементи.

- Фигура шаблон съхранява в PSD формат (по-малко TIFF) - само тези графични формати, поддържани многослойна структура изображения. Други са само алгоритми за компресия на графични обекти;
- Разполагане - всички слоеве трябва да бъдат групирани като принадлежащи към конкретни структурни елементи на дизайна (сутерен, шапка, меню);
- Приоритетни еднакви цветове - за шаблона за фон е по-добре да се използват еднакви повтарящи се тонове, които могат лесно да бъдат показани с помощта на HTML и CSS;
- Възможно най-малко фонови изображения - ги използвате като фонови стойности в цял ръст значително увеличава обема на цялата страница. И, следователно, времето за зареждане на сайта. Особено критично е изискването за мобилни шаблон ресурси;
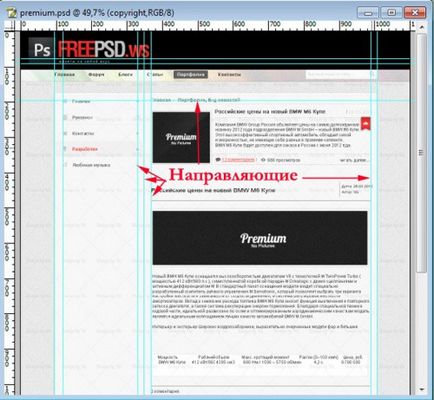
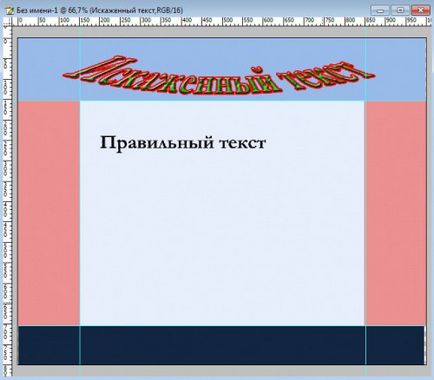
- Използвайте водачи - използването на ръководството при настройката елементи PSD шаблони за сайтове, е задължително. Това до голяма степен улеснява оформлението на процес, когато някои части от проекта са изрязани и използвани за фоновото изображение:



Шаблони за банери
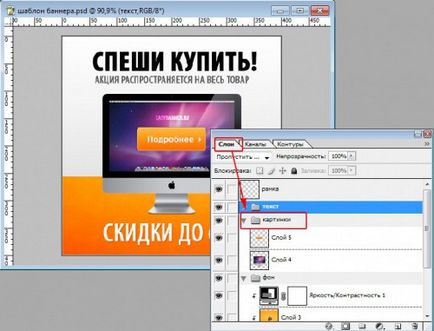
Създаден не само за местата на събиране на реколтата, но и за отделните елементи на дизайна. Качествена банер шаблон трябва да притежава повечето от изброените по-горе характеристики. Изборът на размер зависи от местоположението на банера на сайта.
Структура шаблони PSD банери също се състои от слоеве, които са групирани в съответствие със съответните папки. Това означава, че такъв модел не е просто картина, а съставно изображение.
Благодарение на пластове структурата на шаблона за банер лесно редактира. Без да се нарушава цялостната структура може да бъде променена всички надписи и рисунки.

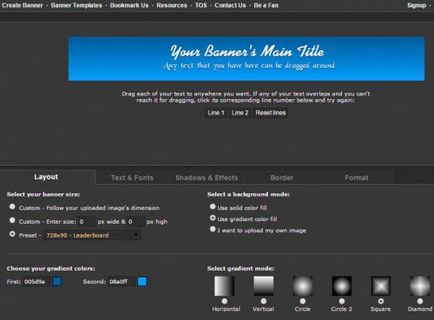
Но, за да създадете банер шаблон силата не само професионално, но и за обикновения потребител. Можете да използвате редица специализирани онлайн услуги. Един от тях е bannerfans.com на сайт:

Основи на налагане
Помислете опростен пример за това как оформлението. За да направите това, да вземе един прост шаблон две колони. капачка Негово се поставя логото на сайта, който намали и ще се използва като фоново изображение. Останалата част от шаблона ще наложи чрез HTML. и стилове и размери, изберете CSS класове:

Тук е структурата на сайта, който можете да маркирате с помощта на тагове
А сега да разгледаме настройките на стила, които са определени с помощта на класове CSS:
За всеки слой, в описанието на класа чрез използване на свойствата на ширина и височина размери са определени. Цветът на фона е посочен от фона.
Позициониране елемент ценности се извършва на няколко области:- марж-отгоре - тирето от горния ръб на прозореца на браузъра.
- марж ляв - левия ръб.
- марж десен - десния край.
Но не е задължително цялата тежест на знанията и уменията да дръпнем по гръб. Най-лесният начин да изтеглите вече отпечатват шаблони. И не е далеч да отидем, защото ние ги правим добре, просто натрупва. Така че добре дошли на нашия шаблони галерия!